blockdiag sphinx integration
Blockdiag has an sphinx integration. This allows to use blockdiag from the sphinx .
Install
Before using blockdiag integration, you have to install these softwares.
- sphinx
- blockdiag
- sphinxcontrib-blockdiag
You can use pip to install these.
Setting
Write some in the your conf.py.
extensions = ['sphinxcontrib.blockdiag']
# Fontpath for blockdiag (truetype font)
# if you want to use CJF fonts, you should set this.
blockdiag_fontpath = '/usr/share/fonts/truetype/ipafont/ipagp.ttf'
Let's drawing!
OK. everything is done. Now it's time to drawing.
sphinxcontrib-blockdiag delivers the blockdiag directive.
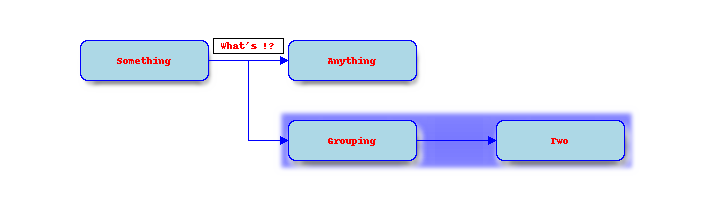
.. blockdiag::
blockdiag {
// Set span metrix
span_width = 80; // default value is 64
// set default shape
default_shape = roundedbox; // default value is 'box'
// set default colors
default_node_color = lightblue;
default_group_color = "#7777FF";
default_linecolor = blue;
default_textcolor = red;
Something -> Anything [label = "What's !?"];
Something -> Grouping;
Grouping -> Two;
group {
Grouping;
Two
}
}
From these texts, blockdiag draws this image.

Description table
You can add the desctable option. This addes the description of each nodes to the document.
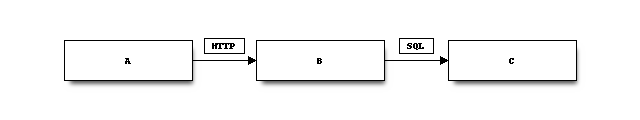
.. blockdiag::
:desctable:
blockdiag {
A -> B -> C;
A [description = "browsers in each client"];
B [description = "web server"];
C [description = "database server"];
}

| Name | Description |
|---|---|
| A | browsers in each client |
| B | web server |
| C | database server |
Blockdiag with tinkerer
As you know, tinkerer use the sphinx, blockdiag can draw images in the tinkerer with same setting.