blockdiag sphinx integration
Blockdiag has an sphinx integration. This allows to use blockdiag from the sphinx .
Install
Before using blockdiag integration, you have to install these softwares.
- sphinx
- blockdiag
- sphinxcontrib-blockdiag
You can use pip to install these.
Setting
Write some in the your conf.py.
extensions = ['sphinxcontrib.blockdiag']
# Fontpath for blockdiag (truetype font)
# if you want to use CJF fonts, you should set this.
blockdiag_fontpath = '/usr/share/fonts/truetype/ipafont/ipagp.ttf'
Let's drawing!
OK. everything is done. Now it's time to drawing.
sphinxcontrib-blockdiag delivers the blockdiag directive.
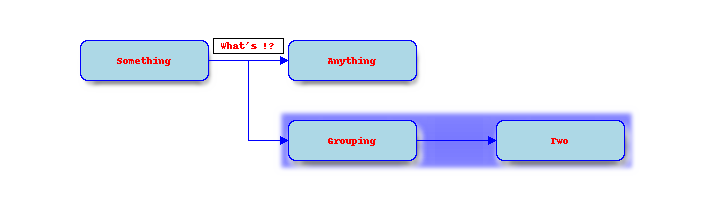
.. blockdiag::
blockdiag {
// Set span metrix
span_width = 80; // default value is 64
// set default shape
default_shape = roundedbox; // default value is 'box'
// set default colors
default_node_color = lightblue;
default_group_color = "#7777FF";
default_linecolor = blue;
default_textcolor = red;
Something -> Anything [label = "What's !?"];
Something -> Grouping;
Grouping -> Two;
group {
Grouping;
Two
}
}
From these texts, blockdiag draws this image.

Description table
You can add the desctable option. This addes the description of each nodes to the document.
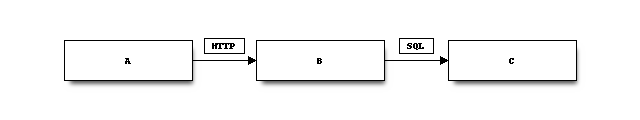
.. blockdiag::
:desctable:
blockdiag {
A -> B -> C;
A [description = "browsers in each client"];
B [description = "web server"];
C [description = "database server"];
}

| Name | Description |
|---|---|
| A | browsers in each client |
| B | web server |
| C | database server |
Blockdiag with tinkerer
As you know, tinkerer use the sphinx, blockdiag can draw images in the tinkerer with same setting.
Blockding introduction
(This is almost translation of blockding author tk0miya's blog http://d.hatena.ne.jp/tk0miya/20111202 )
Blockdiag is an diagram generator. It can generate diagram images from text sources.
Blockdiag has several families.
- blockdiag
- blockdiagram, flowchart, state chart
- seqdiag
- sequence diagram
- actdiag
- activity diagram
- nwdiag
- network architecture
- rackdig
- drawing rack instance
Many users use MS-Office application such as Excel, PowerPoint or Visio. But most different point between these application and blockdiag family is a user can not edit layout. User can concentrate the definition.
Of course, this approach has pros/cons.
- Pros
- easy maintenance
- easy drawing
- easy editing because it's just a text
- auto generate with other tool
- Cons
- can not adjust
- can not draw over the tool support
- need to know the grammar
If you want to draw continuous changing images or quick drawing, blockdiag family is a good tool.
Interactive shell
Maybe you can not understand what is the blockdiag. Seeing is believing. Blockdiag has an Interactive shell. Whenever you type, the image is generated automatically.
For example,
{
A [label="Something"]
B [label="other"]
C [label="Blah"]
D [label="foo"]
A -> B -> C;
B -> D -> A;
}
draws like this.
Blogging using tinkerer on bitbucket
Tinkerer is an blogging tool using Sphinx. It allows writing in reStructuredText format, docutils features like a code highlight and various Sphinx extensions.
Hosting on Bitbucket
Since reStrucutredText is just text files, easy to manage using Source Code Management tool such as git or mercurial.
Bitbucket is an hosting service of git/mercurial. It can serve static html files if these are under <username>.bitbucket.org repository.
This repository could be private. Repository is private but html files are visible from browsers. So I can hide my drafts from the world. Of course, bitbucket serve unlimited private repositories!
- Create a repository on Bitbucket
- <username>.bitbucket.org (private repository)
- Create tinkerer post
% hg clone ssh://hg@bitbucket.org/<username>/<username>.bitbucket.org % cd <username>.bitbucket.org % tinker -s # initial setting % vi conf.py (Edit title and so on) % tinker -p "first post" # create an rst file % vi 2012/01/04/first_post.rst (edit, edit, edit) % tinker -b # build html filestinker -b create html files under blog/html directory.
- commit and push
% hg add . % hg commit -m "add first post" % hg push
That's it! Easy!
Tinkerer create index.html file at the setup. It includes refresh to the ./blog/html/index.html, then browser move to the right URL.
Use branch
The repository is private. However, If a direct URL is specified to get something such as conf.py, anyone can get it.
To avoid this, use branches such as
- default branch
- It containes only html files.
- drafts branch
- It contains all of files like conf.py and drafts.
Since Bitbucket only publish default branch, your conf.py and drafts are safe.
How to write blogs
Mainly, you should use drafts branch. Edit and build htmls. When you want to publish, change branch to "default" and merge drafts, commit and push to the bitbucket.
% hg update drafts
(edit edit edit)
% tinker -b
% hg commit # commit the latest entry
% hg update default # change branch to default
% hg merge drafts # merge from drafts
% hg commit # commit the merge
% hg push
Its' seems a little complicated, but not so bad.